Toogle UI를 이용해서 ON/OFF UI를 제작해보겠습니다.
일단 Hierarchy에서 오른쪽 클릭하여 Toogle UI를 생성합니다.

Hierarchy에서 Toogle이 가지고 있는 하위 오브젝트를 보면 Background(배경 이미지), Checkmark(체크 이미지), Lavel(텍스트)로 구성되어있는 것을 확인할 수 있습니다.

일단 텍스트는 필요 없기 때문에 Label은 제거합니다.
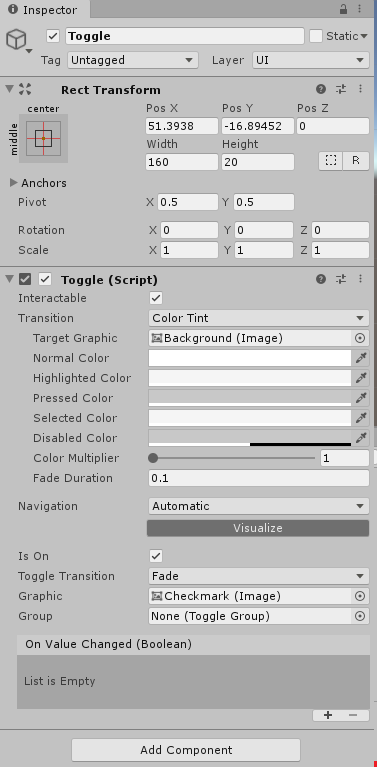
그리고 Toggle 오브젝트를 클릭해서 Inspector창을 확인해보면, 다음과 같이 구성되어있습니다.

Is On은 토글의 초기 상태를 켬 / 끔을 선택합니다.
Toggle Transition을 보시면 Fade / None이 있는데 이건 스르륵 사라지거나 생성되는 효과를 줄 건지를 정하는 건데 많은 차이가 없는 것 같습니다.
Graphic에 있는 이미지가 체크 해제를 하면 사라질 이미지 오브젝트를 지정합니다.
단순하게 해당 이미지 오브젝트를 사라지게 하는 것 같습니다. 하위에 있는 자식 오브젝트까지 사라지지 않습니다.
체크를 해제하면 checkmark 오브젝트의 이미지를 사라지게 합니다.
그래서 이것을 이용해 체크되었을 때는 ON이미지를 표시하고 체크 해제되면 ON이미지를 없애도록 구현하려고 합니다.
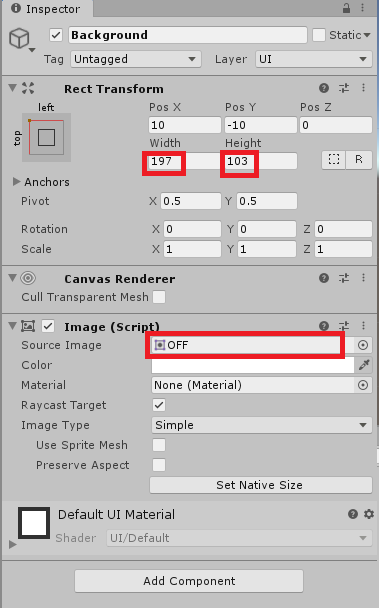
체크 해제 시에는 OFF가 표시되어야 하므로 바탕 이미지는 Background에 OFF이미지를 등록합니다.
Checkmark오브젝트에 Source Image를 On이미지를 넣습니다.

그리고 이미지 사이즈에 맞춰서 Width와 Height도 조절합니다.
제가 추가한 이미지 사이즈는 Width가 197, Height가 103이기 때문에 맞춰서 넣어줍니다.
그리고 Background 오브젝트에 OFF이미지를 넣어줍니다.
마찬가지로 이미지 사이즈에 따라서 Width, Height를 넣습니다.

이제 실행해봅니다.
클릭할 때마다 ON이 생기고 사라지는 것을 볼 수 있습니다.
Toogle이 바뀔 때마다 이벤트 처리는 Toogle 오브젝트의 Inspector창을 보시면 On Value Changed에서 함수를 넣어주면 됩니다.
그리고 참고로 토글 내 영역 외에도 더 넓게 클릭 시 영향을 받게 하고 싶다면 Toogle하위에 오브젝트를 생성하면 됩니다.

이렇게 하면 GameObject 영역을 클릭해도 영향을 받습니다.
하위 자식 오브젝트의 영향을 다 받는 것으로 보입니다.

소리 끄기 영역을 클릭하거나 ON/OFF영역을 클릭하면 ON이미지가 사라지거나 생성됩니다.
'개발공부 > 유니티' 카테고리의 다른 글
| [Unity] 유니티 마우스 클릭 객체 이동 (0) | 2019.10.07 |
|---|---|
| [Unity] 유니티 Toggle UI 초기값 넣을 때 문제 (0) | 2019.10.06 |
| [Unity] 유니티 구글 애드몹 광고 넣기(Google AdMob)(전면 광고) (1) | 2019.10.03 |
| [Unity] 유니티에서 게임 종료 & 비활성화 처리 (0) | 2019.09.17 |
| [Unity] 유니티 UI를 스크롤로 보기(Unity UI Scroll View) (0) | 2019.08.28 |