안녕하세요.
오늘은 게임에서 화면을 드래그해서 UI를 볼 수 있는 UI Scroll View를 구현해보겠습니다.
1. UI를 만들겠습니다.
보통 게임상에서는 버튼을 스크롤하는 경우가 많기 때문에, 여러개의 버튼을 생성해서 스크롤 할 수 있도록 만들려고합니다.
3가지 오브젝트를 만듭니다.
바탕이 될 이미지 오브젝트, 스크롤할 빈 GameObject, 스크롤할 버튼들을 만듭니다.
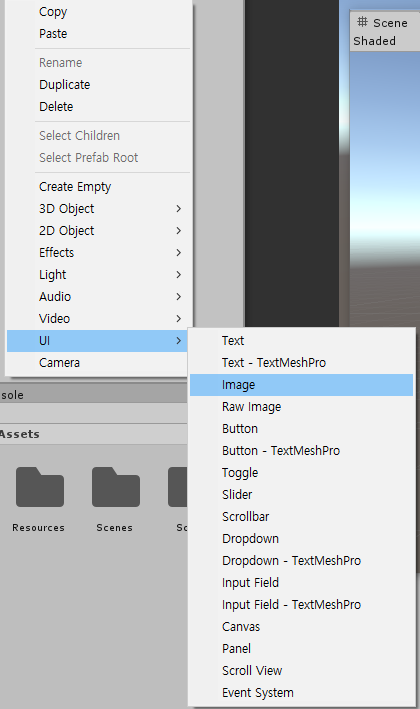
- Hierarchy에서 오른쪽 클릭 후 UI - Image에서 이미지 오브젝트를 생성합니다.

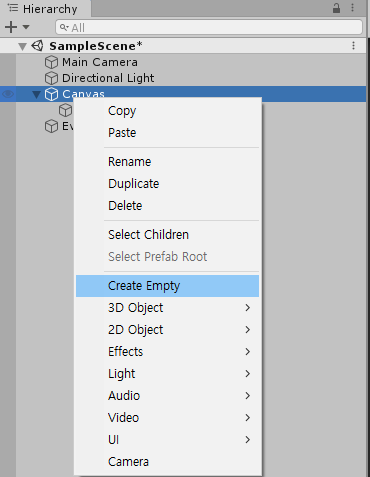
- 그리고 Canvas에서 빈오브젝트를 생성합니다.

- 같은 방식으로 버튼들을 여러개 생성합니다.(UI - Button)
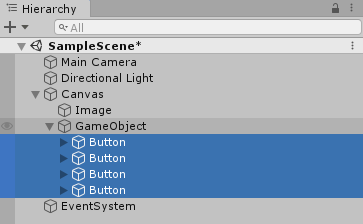
저는 4개정도를 생성해보겠습니다.
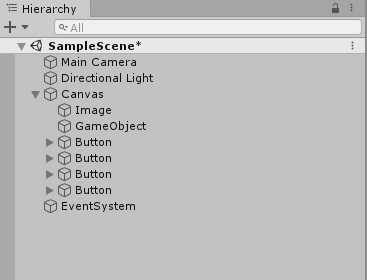
그러면 Hierarchy에 다음과 같이 오브젝트가 생성되어있는 것을 볼 수 있습니다.

2. 이제 위치와 사이즈를 조정하겠습니다.
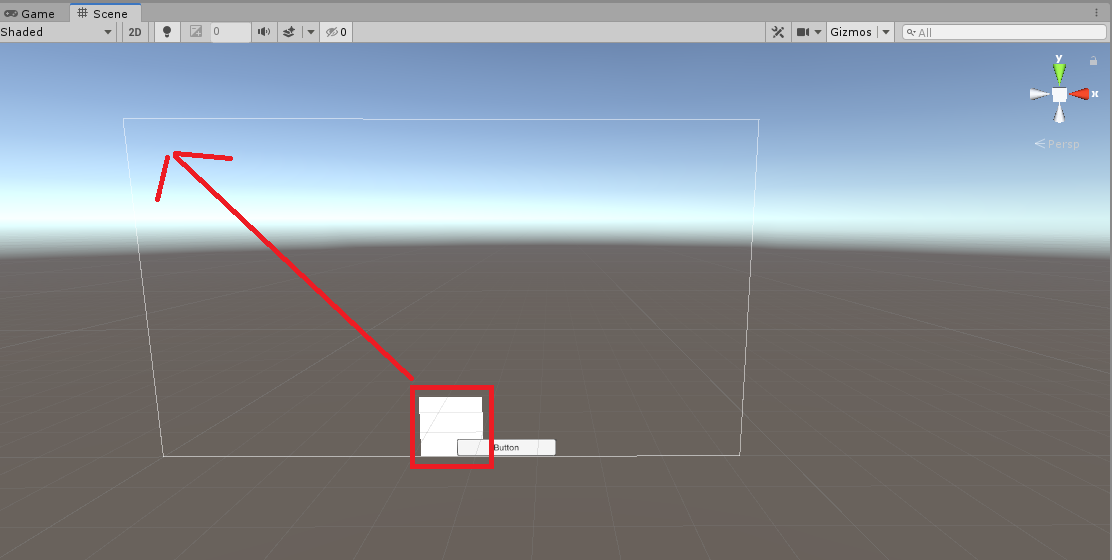
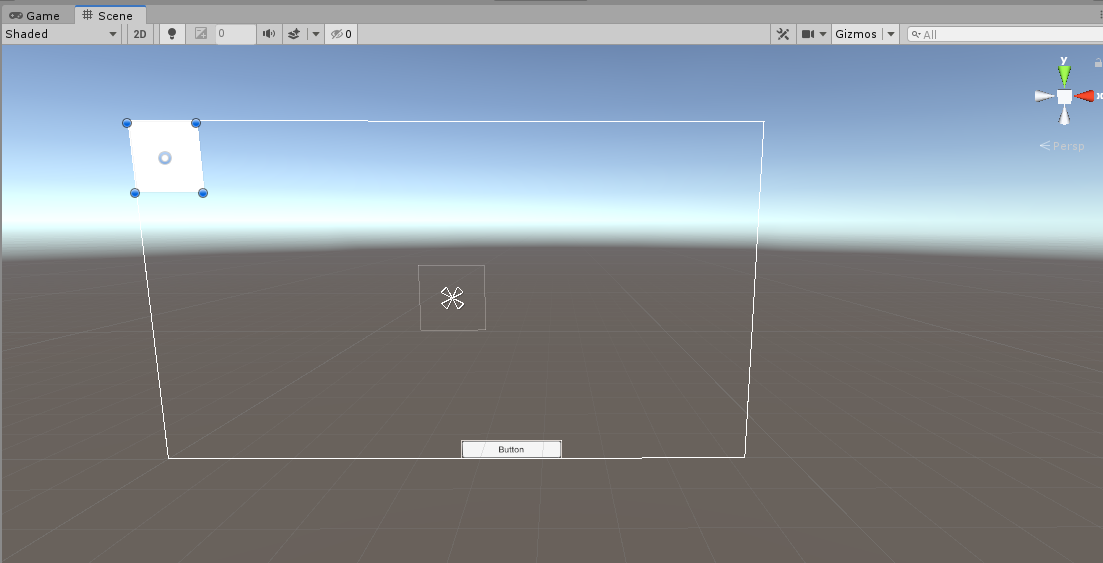
이미지 오브젝트의 구석에 위치 시키고 사이즈를 화면에 맞춥니다.



그리고 빈 게임오브젝트를 선택해서 크기를 늘려줍니다.
주의할 점은 배경으로 사용할 이미지보다는 사이즈를 크게 만들어야합니다.
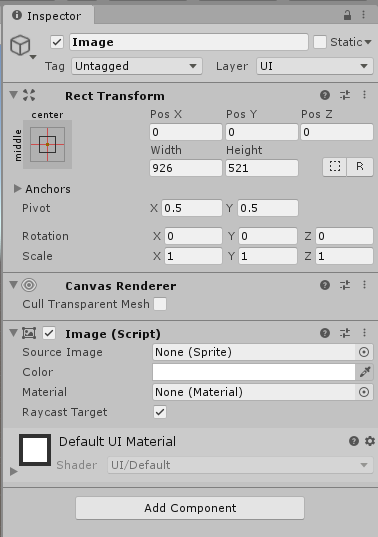
저같은 경우는 지금 배경으로 사용할 이미지의 Width와 Height의 크기가 각각 926, 521이기 때문에 이것보다 더 크게 만들어야 합니다.

이렇게 사이즈를 키우겠습니다.

Width와 Height값은 각각 1271.2, 757.6으로 설정했습니다.
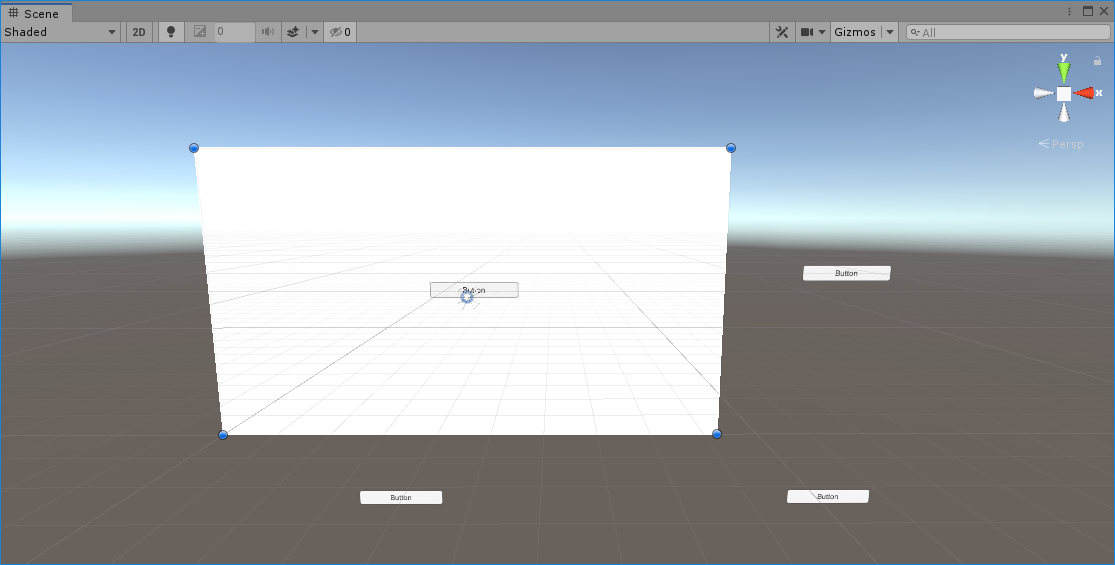
그리고 이제 버튼의 위치를 조정합니다.
위 / 아래와 좌 / 우 스크롤을 확인하기 위해 다음과 같이 조정합니다.

3. 이제 오브젝트의 구성을 합니다.
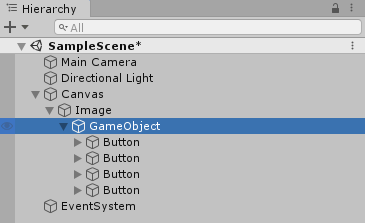
Button들의 GameObject하위에 넣고 GameObject는 Image하위에 넣습니다.


4. 이미지 오브젝트를 선택 후 Add Componect하여, Scroll Rect를 추가합니다.

5. GameObject를 Image의 Scroll Rect에 Content에 넣습니다.

이제 실행해봅니다.

화면을 드래그 하면 UI를 이동시킬 수 있습니다.
6. 이미지 오브젝트를 선택 후 Add Componect하여, mask를 추가하면 화면에 보이지 않는 이미지 오브젝트 영역밖에 있는 버튼들은 안보이도록 할 수 있습니다.

Scroll Rect에 대한 자세한 내용은 유니티 메뉴얼을 참조하시면 될 것 같습니다.
https://docs.unity3d.com/kr/current/Manual/script-ScrollRect.html
스크롤 사각 영역 - Unity 매뉴얼
공간을 많이 차지하는 콘텐츠를 작은 영역에 표시해야 할 때 스크롤 사각 영역을 활용할 수 있습니다. 스크롤 사각 영역(Scroll Rect)은 콘텐츠를 스크롤하는 기능을 제공합니다.
docs.unity3d.com
감사합니다.
'개발공부 > 유니티' 카테고리의 다른 글
| [Unity] 유니티 구글 애드몹 광고 넣기(Google AdMob)(전면 광고) (1) | 2019.10.03 |
|---|---|
| [Unity] 유니티에서 게임 종료 & 비활성화 처리 (0) | 2019.09.17 |
| [Unity] 유니티 슬라이더로 HP UI 만들기 (Slider HP) (0) | 2019.08.26 |
| [Unity] 유니티 슬라이더 타이머 UI 만들기 (Slider Timer) (2) | 2019.07.27 |
| 유니티(Unity)에서 JsonUtility이용하여 json 사용하기(유저 데이터 저장) (10) | 2019.07.19 |