반응형

안녕하세요.
오늘은 안드로이드에서의 백버튼을 눌렀을 경우 게임이 종료와 홈버튼을 눌러서 프로그램이 비활성화 되었을 경우에 대해서 알아보겠습니다.
유니티 종료 함수
Application.Quit() 함수를 이용하여 종료를 합니다.
사용은 다음과 같이 합니다.
|
1
2
3
4
5
6
7
8
|
void Update()
{
if (Input.GetKeyDown(KeyCode.Escape))
{
Application.Quit();
}
}
|
cs |
참고로 Input.GetKeyDown(KeyCode.Escape) 이건 에디터상에서는 ESC키를 입력했을 때이며, 안드로이드폰에서 실행했을 경우에는 백버튼을 눌렀을 경우 발생이 됩니다.
비활성화 시 처리
OnApplicationPause 함수에서 처리를 합니다.
다음과 같이 OnApplicationPause에서 정지시 이벤트를 구현합니다.
|
1
2
3
4
|
void OnApplicationPause(bool pauseStatus)
{
m_bPause = pauseStatus;
}
|
cs |
응용
종료 함수를 넣고, 간단하게 text ui값이 1초마다 1씩 증가하는데, 비활성되었을 경우 잠시 중지되고, 활성화되면 다시 증가하도록 구현해보겠습니다.

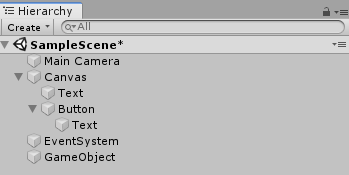
구성은 이렇게 했습니다.
Text와 Button을 생성하고 빈 GameObject를 생성합니다.
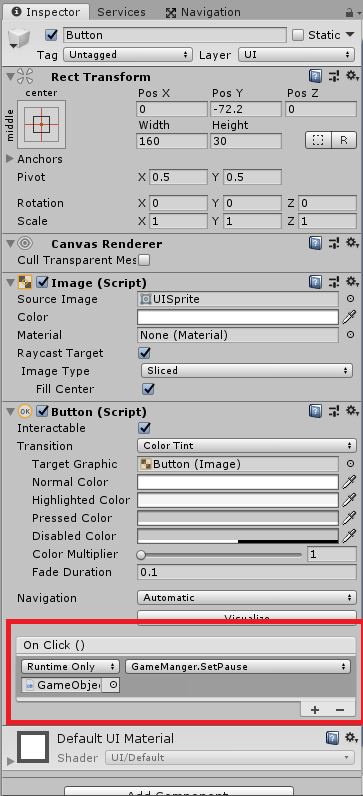
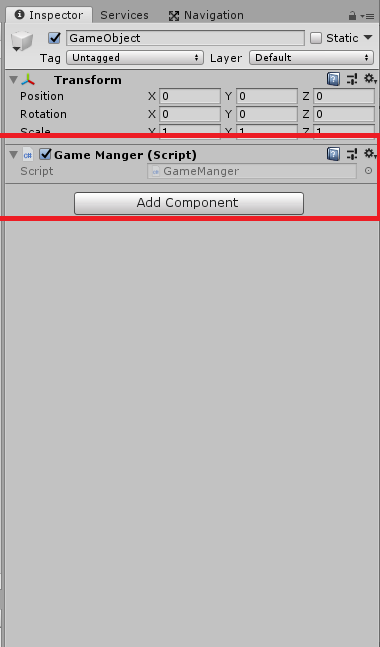
용도는 Text는 숫자가 증가하는 값을 넣을것이고, Button은 직접 기기로 테스트가 불가능하므로 버튼에서 OnApplicationPause를 호출하도록 하겠습니다. 그리고 빈 GameObject에 스크립트를 넣겠습니다.


이렇게 하고 스크립트에 다음 코드를 넣습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class GameManger : MonoBehaviour
{
GameObject m_goText;
float m_fCount = 0;
bool m_bPause = false;
void Start()
{
m_goText = GameObject.Find("Canvas/Text");
m_goText.GetComponent<Text>().text = "1";
}
void Update()
{
if (!m_bPause)
{
m_fCount += Time.deltaTime;
m_goText.GetComponent<Text>().text = "";
m_goText.GetComponent<Text>().text += (int)m_fCount;
}
// 백버튼을 눌렀을 경우 게임 종료
if (Input.GetKeyDown(KeyCode.Escape))
{
Application.Quit();
}
}
// 임의로 버튼에 OnApplicationPause호출
public void SetPause()
{
OnApplicationPause(!m_bPause);
}
// 백버튼 눌렀을 때 발생하는 함수
void OnApplicationPause(bool pauseStatus)
{
m_bPause = pauseStatus;
}
}
|
cs |
이렇게 하면 버튼을 눌렀을 경우 카운터를 잠시 중지하고, 다시 누르면 진행되는 것을 볼 수 있습니다.
반응형
'개발공부 > 유니티' 카테고리의 다른 글
| [Unity] 유니티 Toogle UI로 ON/OFF UI 만들기 (0) | 2019.10.04 |
|---|---|
| [Unity] 유니티 구글 애드몹 광고 넣기(Google AdMob)(전면 광고) (1) | 2019.10.03 |
| [Unity] 유니티 UI를 스크롤로 보기(Unity UI Scroll View) (0) | 2019.08.28 |
| [Unity] 유니티 슬라이더로 HP UI 만들기 (Slider HP) (0) | 2019.08.26 |
| [Unity] 유니티 슬라이더 타이머 UI 만들기 (Slider Timer) (2) | 2019.07.27 |