안녕하세요
게임에서 재화를 획득하거나 게임 결과를 나타낼 때 숫자가 순차적으로 올라가는 효과가 있는데, 그걸 구현해 보도록 하겠습니다.

1. update함수를 통해서 구현
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class Counter : MonoBehaviour
{
TMP_Text textCount;
int nTargetPoint = 1000;
float fCount = 0f;
const float SPEED = 100f;
void Start()
{
textCount = GameObject.Find("Canvas/CountText").GetComponent<TMP_Text>();
}
void Update()
{
fCount += Time.deltaTime * SPEED;
if(fCount <= nTargetPoint)
{
textCount.text = fCount.ToString("F0");
}
}
}
|
cs |
2. 코루틴으로 구현
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class Counter : MonoBehaviour
{
TMP_Text textCount;
const float SPEED = 100f;
void Start()
{
textCount = GameObject.Find("Canvas/CountText").GetComponent<TMP_Text>();
StartCoroutine(numCount(1000f));
}
IEnumerator numCount(float fTargetNum)
{
float fCount = 0;
while (fCount <= fTargetNum)
{
fCount += Time.deltaTime * SPEED;
textCount.text = fCount.ToString("F0");
yield return null;
}
textCount.text = fTargetNum.ToString("F0");
}
}
|
cs |
3. 코루틴에서 WaitForSeconds 사용
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class Counter : MonoBehaviour
{
TMP_Text textCount;
void Start()
{
textCount = GameObject.Find("Canvas/CountText").GetComponent<TMP_Text>();
StartCoroutine(numCount(1000));
}
IEnumerator numCount(int nTargetNum)
{
float nCount = 0;
while (nCount <= nTargetNum)
{
nCount++;
textCount.text = nCount.ToString();
yield return new WaitForSeconds(0.01f);
}
textCount.text = nTargetNum.ToString();
}
}
|
cs |
4. 자리수가 순차적으로 증가

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class Counter : MonoBehaviour
{
TMP_Text textCount;
void Start()
{
textCount = GameObject.Find("Canvas/CountText").GetComponent<TMP_Text>();
StartCoroutine(numCount(987654321));
}
IEnumerator numCount(int nTargetNum)
{
string str = nTargetNum.ToString();
string str2 = "";
textCount.text = "";
int nStrLength = str.Length;
int[] nDigitNum = new int[nStrLength];
nDigitNum[0] = nTargetNum / (int)Mathf.Pow(10, nStrLength - 1);
for (int i = 0; i < nStrLength; i++)
{
nDigitNum[i] = nTargetNum % (int)Mathf.Pow(10, nStrLength-i) / (int)Mathf.Pow(10, nStrLength-i-1);
}
for (int i = 0; i < nStrLength; i++)
{
for (int j = 0; j < nDigitNum[i]; j++)
{
textCount.text = str2 + j.ToString();
yield return new WaitForSeconds(0.05f);
}
str2 += str[i];
textCount.text = "";
for (int k = 0; k <= i; k++)
textCount.text += str[k];
}
yield return null;
}
}
|
cs |
'개발공부 > 유니티' 카테고리의 다른 글
| [Unity] 자식 오브젝트 제거하기 (0) | 2023.10.05 |
|---|---|
| [Unity] 유니티 인앱 리뷰 (unity inapp review) (0) | 2023.08.31 |
| [Unity] you are not authorized to set the license key (0) | 2023.06.15 |
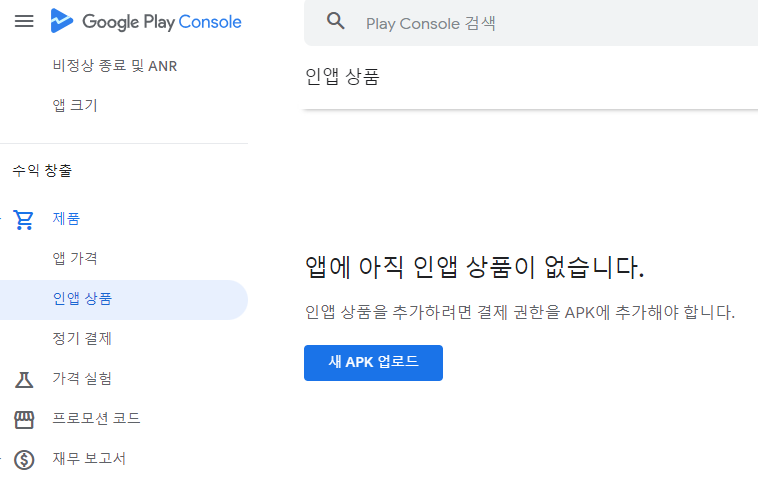
| [Unity] 인앱 상품을 추가하려면 결제 권한을 APK에 추가해야 합니다. (0) | 2023.06.15 |
| [Unity] 유니티 안드로이드 인앱 결제 (1) | 2023.06.13 |