반응형

게임 중에 제한된 시간내에 미션을 수행해야 하는 게임이 많은데요.
이때 사용할 유니티 슬라이더 타이머 UI를 만들어보겠습니다.
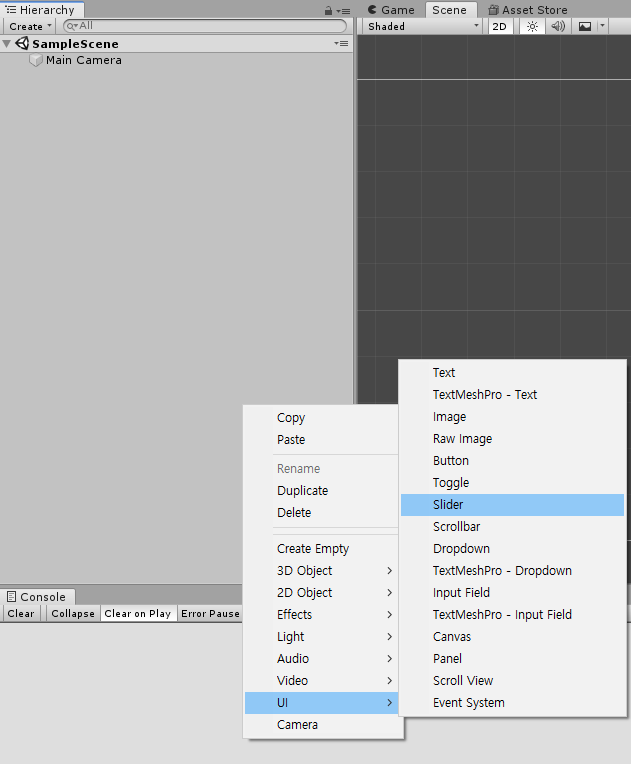
1. Hierarchy에서 오른쪽 클릭해서 UI - Slider로 오브젝트를 생성합니다.

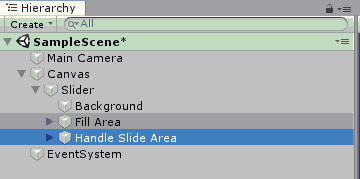
2. Silder에는 Background, Fill Area, Handle Slide Area로 구성되어있다.
우리는 타이머용 슬라이더 UI가 필요하기 때문에 "Handle Slide Area" 는 비활성화 합니다.


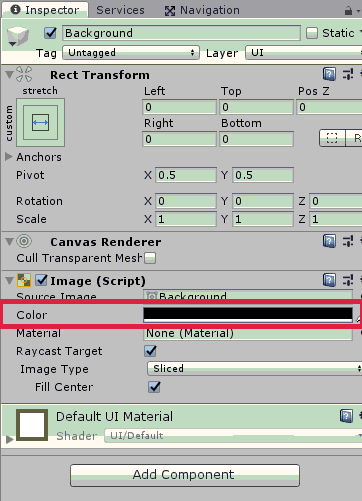
3. 채워졌을 때 색과 배경색을 설정합니다.
(1) 채워졌을 때 설정 (Canvas-Silder-Fill Area-Fill)

(2) 배경색 변경(Canvas-Silder-Background)

4. 색이 제대로 적용되었는지 확인합니다.
Value값을 변경해봅니다.
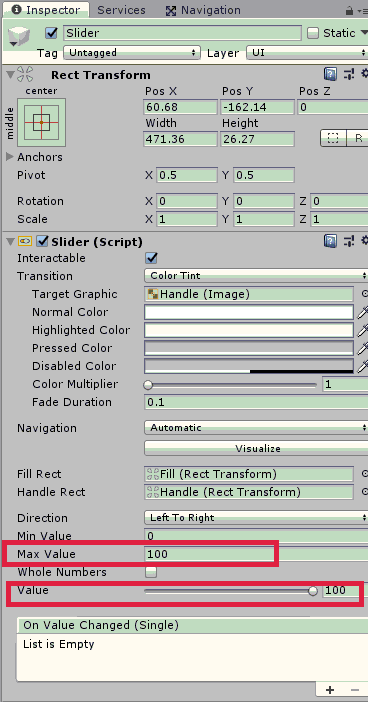
확인 후 수치 변화를 수월하게 확인을 위해 Max Value값 수치를 100으로 변경합니다.

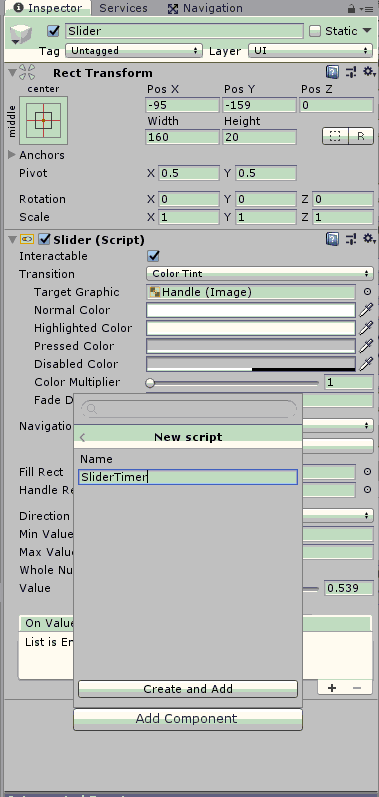
5. Slider에서 Add Component 클릭하여 스크립트를 추가합니다.

6. 스크립트에 코드를 입력합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; // Silder class 사용하기 위해 추가합니다.
public class SliderTimer : MonoBehaviour
{
Slider slTimer;
float fSliderBarTime;
void Start()
{
slTimer = GetComponent<Slider>();
}
void Update()
{
if (slTimer.value > 0.0f)
{
// 시간이 변경한 만큼 slider Value 변경을 합니다.
slTimer.value -= Time.deltaTime;
}
else
{
Debug.Log("Time is Zero.");
}
}
}
|
cs |
7. 실행을 해서 슬라이더가 줄어드는 것을 확인합니다.
반응형
'개발공부 > 유니티' 카테고리의 다른 글
| [Unity] 유니티에서 게임 종료 & 비활성화 처리 (0) | 2019.09.17 |
|---|---|
| [Unity] 유니티 UI를 스크롤로 보기(Unity UI Scroll View) (0) | 2019.08.28 |
| [Unity] 유니티 슬라이더로 HP UI 만들기 (Slider HP) (0) | 2019.08.26 |
| 유니티(Unity)에서 JsonUtility이용하여 json 사용하기(유저 데이터 저장) (10) | 2019.07.19 |
| 유니티(Unity) 설치 방법 (0) | 2019.07.08 |