안녕하세요.
힘들게 만든 게임에서 수익을 얻으려면 게임 내에 광고를 붙여야 합니다.
그래야 보람도 있고, 살림살이도 나아지고.. 다음 게임도 제작할 수 있기 때문이죠...
그래서 오늘은 유니티에서 구글 애드몹 광고를 넣는 법에 대한 내용을 적어보겠습니다.
안드로이드에서만 연동할 것이기 때문에 IOS는 다른 사이트로 검색해보시는 것이 좋을 것 같습니다.
진행하겠습니다.
일단 아래 과정으로 진행할 예정입니다.
1. 구글 애드몹 가입
2. 앱 등록
3. unity plugin 다운 후 프로젝트에 임포트(Import)
4. 테스트 프로젝트에 코드 작성
1. 구글 애드몹 가입
아래 사이트에 접속합니다.
https://www.google.co.kr/admob/
Google AdMob - 모바일 앱 수익 창출, 분석, 조정
Google을 활용한 앱 홍보 애드워즈 유니버설 앱 캠페인을 사용하여 검색, Google Play, YouTube, Gmail, Google 디스플레이 네트워크에서 앱을 홍보하세요. ₩100,000달러를 지출하면 ₩100,000달러의 광고 크레딧이 제공됩니다. > 자세히 알아보기
www.google.co.kr
그리고 기존 구글 계정이 있다면, 구글 계정으로 로그인하고, 없다면 새롭게 회원가입을 해서 로그인합니다.

가입하기를 누르면 다음과 같이 나옵니다.

여기서 저는 대한민국, 서울, 대한민국 원으로 기입하고 약간 동의 체크를 했습니다.

계정 생성이 완료되면 다음 페이지가 나오게 되는데, 저는 무슨 내용이 오는지 궁금해서 다 "예"로 체크했습니다.
"아니요"하셔도 상관없을 것 같습니다.

이제 가입은 완료되었습니다.
2. 앱 등록
이제 다음과 같은 페이지가 뜨는데, 시작하기를 누릅니다.

다음엔 앱을 게시했는지 확인하는 페이지가 뜨는데, 저는 아직 앱을 올리지 않았기 때문에 "아니요"를 눌렀습니다.
"예"일 경우 등록된 앱을 검색해서 찾아줍니다.

앱 이름을 입력하고 유니트 프로젝트를 작성할 때 사용해야 하기 때문에 기억해둡니다. 메모장 같은데 적어두는 것을 추천합니다)
다음과 같이 기입 후 추가 버튼을 눌러서 다음 페이지로 넘어갑니다.

앱이 AdMob에 추가되었습니다.
앱 ID는 나중에 사용해야 하기 때문에 앱 ID를 메모장 같은데 복사해놓고 "다음 단계:광고 단위 만들기"를 누릅니다.

그람 광고 단위를 설정할 수 있는 페이지가 나오는데, 저는 전면 광고를 선택합니다.

광고 단위 이름을 입력 후 "광고 단위 만들기" 버튼을 누릅니다.

앱 ID와 단위 ID를 메모장에 넣고, 완료 버튼을 누릅니다.

등록이 완료되었습니다.

그 후 실제 광고 게재 설정을 위해서는 다음과 같은 설정이 필요합니다.

다음은 결제 세부정보를 입력하고 제출을 누릅니다.
스크린샷을 깜빡하고 못 찍었네요..
완료하면 다음과 같은 페이지가 뜹니다.

3. unity plugin 다운 후 프로젝트에 임포트(Import)
다음 사이트에 접속해서 플러그인을 다운로드합니다.
https://developers.google.com/admob/unity/start
시작하기 | Unity | Google Developers
Unity에서 앱을 제작 중인 AdMob 게시자를 위한 모바일 광고 SDK입니다.
developers.google.com

버전이 계속 업데이트되기 때문에 다른 페이지가 보일 수도 있지만, 2019년 10월 3일 기준으로 다음과 같은 페이지에서
unitypackage를 다운로드합니다.

임포트 할 프로젝트를 열어둔 후 임포트를 합니다.

임포트 후 유니티 빌드 세팅을 Android로 설정합니다.
이렇게 뜬다면 "Enable"을 누릅니다.

이 화면이 뜨지 않고 Plaform이 이미 바꾸었다면,
Unity 편집기에서 Assets(애셋) > Play Services Resolver(Play 서비스 리졸버) > Android Resolver(Android 리졸버) > Resolve(해결)를 선택합니다.
이후 Google AdMob설정을 합니다.
Assets(애셋) > Google Mobile Ads > Settings

Inspector창을 보면 Google AdMob을 Enabled 체크하고 AppID를 넣습니다.

4. 테스트 프로젝트에 코드 작성
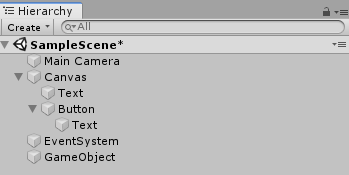
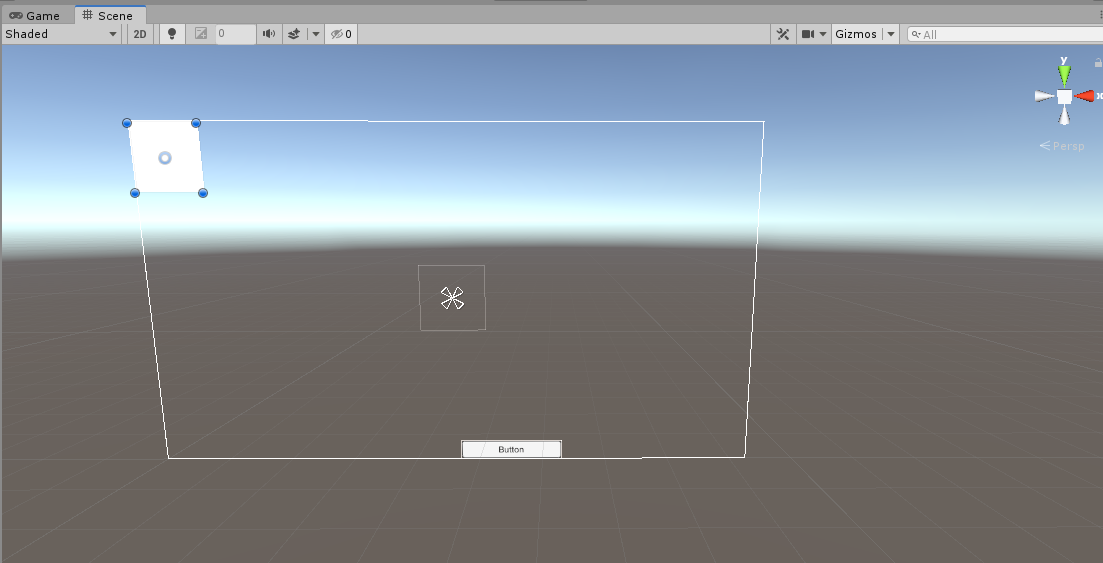
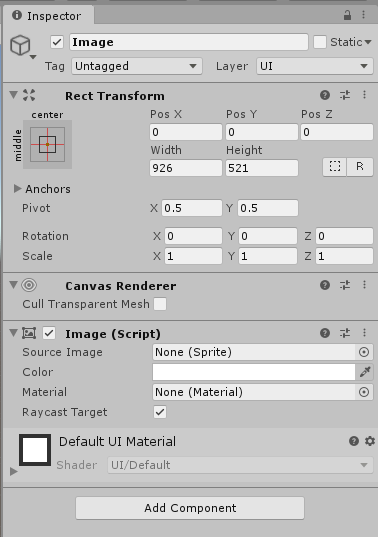
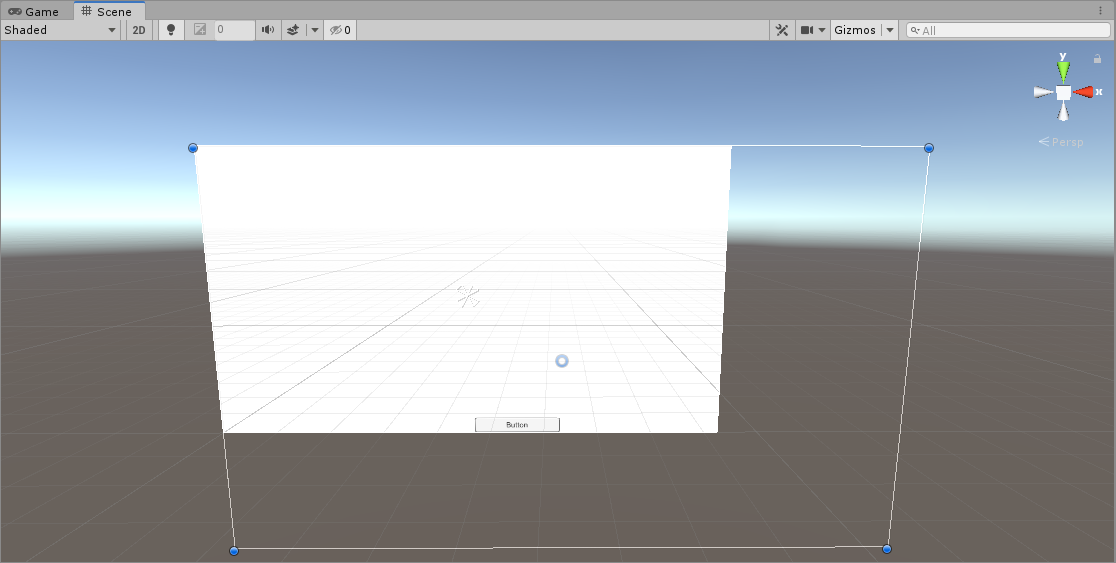
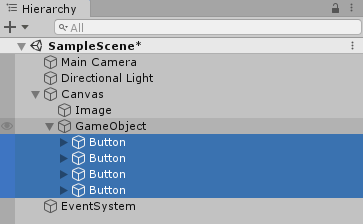
유니티에서 테스트할 버튼 UI를 만들어줍니다.
버튼을 이용해서 광고를 보여줄 예정입니다.
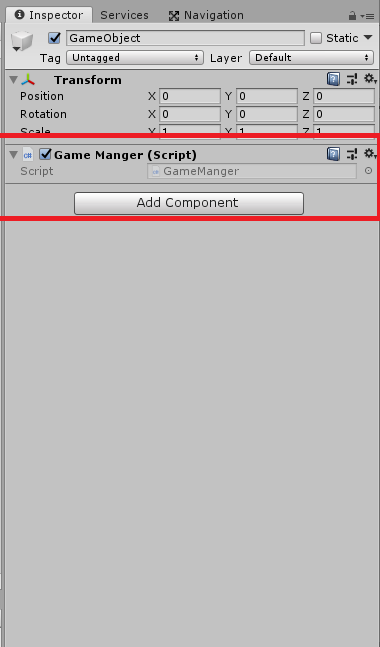
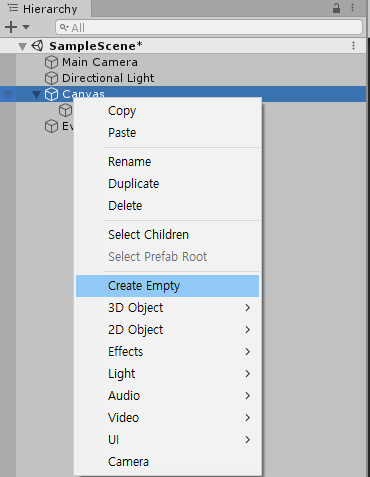
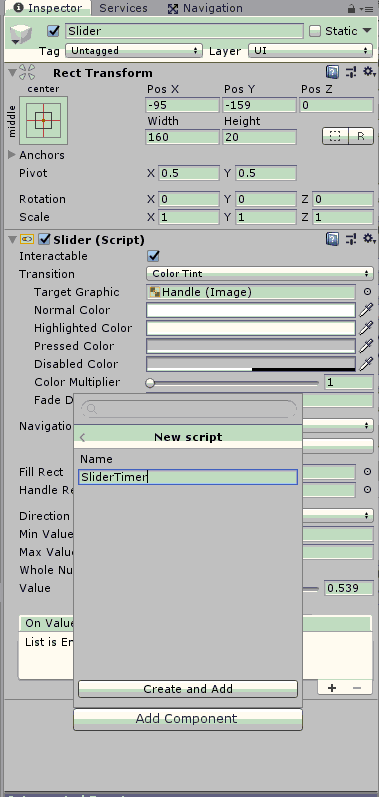
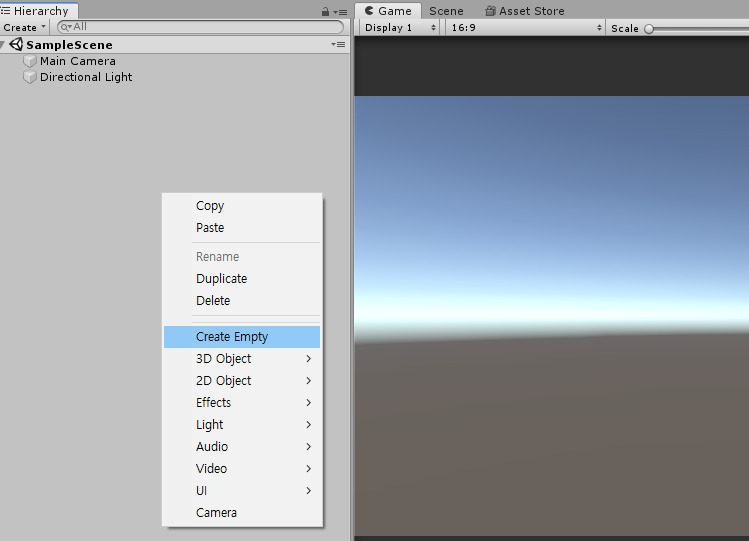
빈 게임 오브젝트를 만든 후 스크립트를 생성해서 넣습니다.

스크립트를 작성합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
|
using System;
using UnityEngine;
using GoogleMobileAds.Api;
public class GoogleAdsManager : MonoBehaviour
{
private BannerView bannerView;
private InterstitialAd interstitial;
// Start is called before the first frame update
void Start()
{
#if UNITY_ANDROID
string appId = "ca-app-pub-3940256099942544~3347511713";
#elif UNITY_IPHONE
string appId = "ca-app-pub-3940256099942544~1458002511";
#else
string appId = "unexpected_platform";
#endif
MobileAds.Initialize(appId);
RequestInterstitial();
}
// Update is called once per frame
void Update()
{
}
private void RequestInterstitial()
{
#if UNITY_ANDROID
string adUnitId = "ca-app-pub-3940256099942544/1033173712";
#elif UNITY_IPHONE
string adUnitId = "ca-app-pub-3940256099942544/4411468910";
#else
string adUnitId = "unexpected_platform";
#endif
// Initialize an InterstitialAd.
this.interstitial = new InterstitialAd(adUnitId);
// Called when an ad request has successfully loaded.
this.interstitial.OnAdLoaded += HandleOnAdLoaded;
// Called when an ad request failed to load.
this.interstitial.OnAdFailedToLoad += HandleOnAdFailedToLoad;
// Called when an ad is shown.
this.interstitial.OnAdOpening += HandleOnAdOpened;
// Called when the ad is closed.
this.interstitial.OnAdClosed += HandleOnAdClosed;
// Called when the ad click caused the user to leave the application.
this.interstitial.OnAdLeavingApplication += HandleOnAdLeavingApplication;
// Create an empty ad request.
AdRequest request = new AdRequest.Builder().Build();
// Load the interstitial with the request.
this.interstitial.LoadAd(request);
}
public void HandleOnAdLoaded(object sender, EventArgs args)
{
MonoBehaviour.print("HandleAdLoaded event received");
}
public void HandleOnAdFailedToLoad(object sender, AdFailedToLoadEventArgs args)
{
MonoBehaviour.print("HandleFailedToReceiveAd event received with message: "
+ args.Message);
}
public void HandleOnAdOpened(object sender, EventArgs args)
{
MonoBehaviour.print("HandleAdOpened event received");
}
public void HandleOnAdClosed(object sender, EventArgs args)
{
MonoBehaviour.print("HandleAdClosed event received");
RequestInterstitial();
}
public void HandleOnAdLeavingApplication(object sender, EventArgs args)
{
MonoBehaviour.print("HandleAdLeavingApplication event received");
}
public void AdsShow()
{
if (this.interstitial.IsLoaded())
{
this.interstitial.Show();
}
else
{
RequestInterstitial();
}
}
}
|
cs |
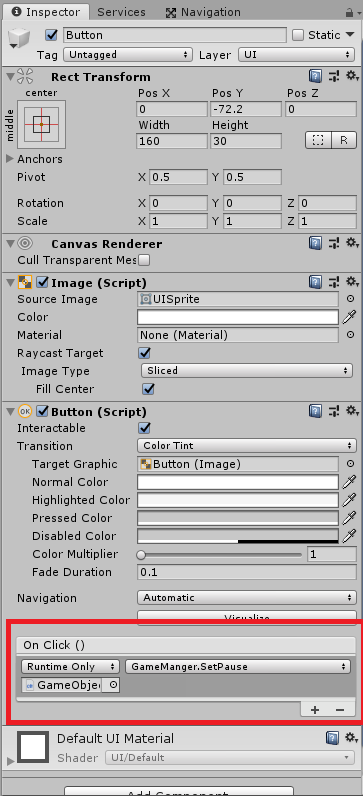
AdsShow() 함수를 버튼 클릭 시 연결합니다.

앱 ID와 광고 단위 아이디는 테스트용 아이디를 사용했습니다.
실제 광고를 보려면 아까 발급받은 아이디를 사용하면 됩니다.
1시간 정도면 적용이 된다고 하는데, 그 이상이 걸릴 수 있을 것 같습니다.
1시간이 지났는데도, 테스트 광고는 뜨는데, 실제 광고가 안 뜨는 경우 Google Mobile Ads SDK Developers 그룹에 문의를 한 블로그가 있어서 링크를 했습니다.
https://hoonihoon.tistory.com/category/Admob
'Admob' 카테고리의 글 목록
앱, IT, 블로그, 생활상식, 등 도움이 되는 모든 것을 공유 합니다.
hoonihoon.tistory.com
댓글에서 확인해보면 플레이 스토어에 올리면 해결이 된다고합니다.